2021 week 30,31—My notes updates, tab-index focus, dialog, custom cursor and accessibility, get rid of grid
Links Worth Sharing for Web Developers and Designers.
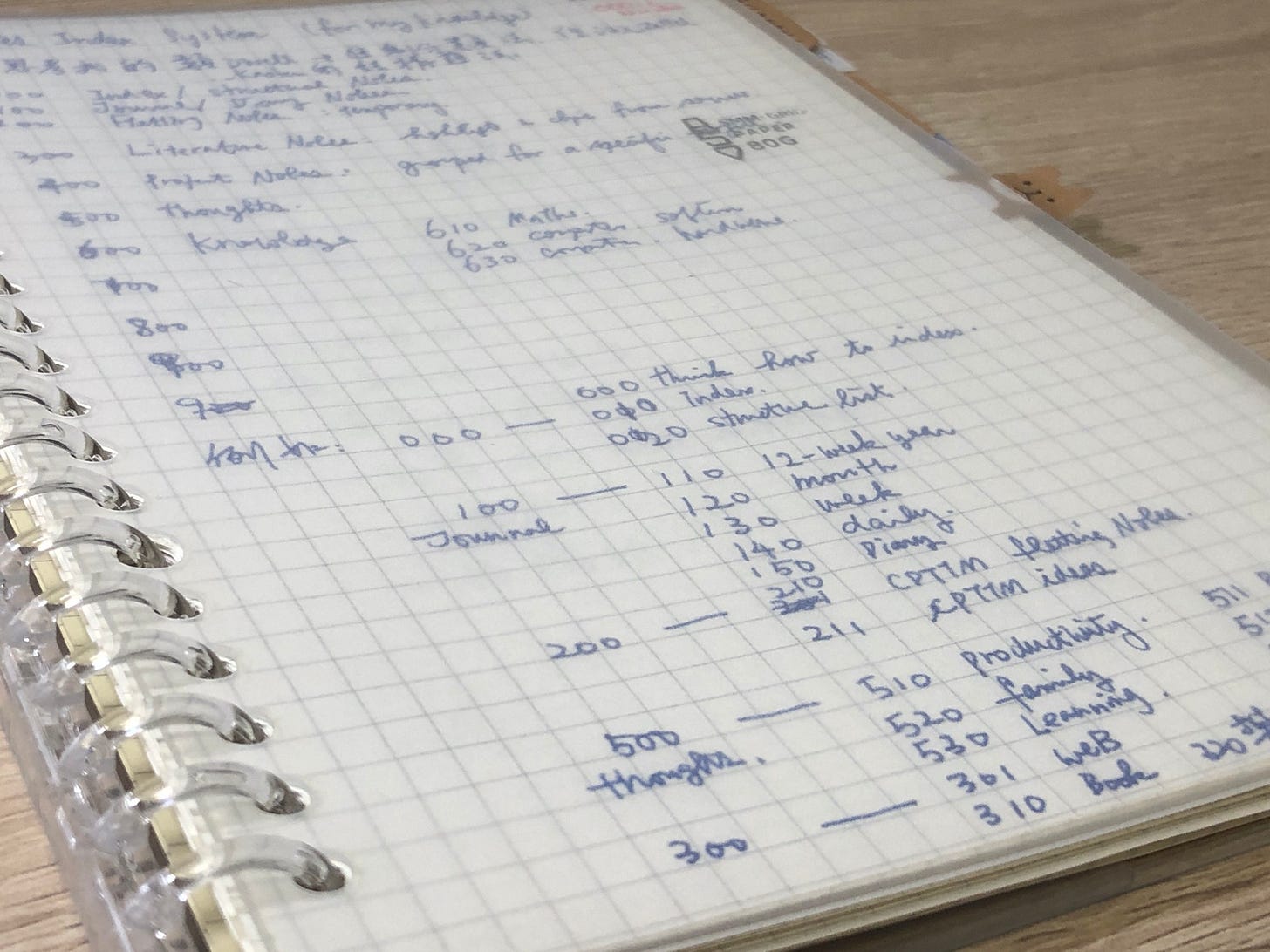
I have been tweaking my Obsidian setup in this past 2 weeks. Especially I’m now publishing my notes via Obsidian Publish on notes.makzan.net.
Obsidian becomes my go-to plain text notes system for the past months. Indeed I have been gradually using it since last year, alongside my analog system.
Links worth sharing
→ Myself/ An ad. that I’m in to promote the importance of skills
It’s me on the cover ✌🏼
→ Accessibility/ Control focus with tab-index
https://web.dev/control-focus-with-tabindex/
A post from 2018 but still useful today.
→ Accessibility/ Don’t use custom CSS mouse cursors
https://ericwbailey.design/writing/dont-use-custom-css-mouse-cursors/
Consider someone with low vision who needs a large, high contrast cursor. Removing it to load a custom cursor in its place means the cursor might effectively disappear.
→ Accessibility/ Creating accessible dialog from scratch
https://www.smashingmagazine.com/2021/07/accessible-dialog-from-scratch/
Dialogs are everywhere in modern interface design (for good or for bad), and yet many of them are not accessible to assistive technologies.
→ Design/ Get rid of the grid
https://gridless.design
Let's think outside of the grid and allow other guidelines to provide a comprehensive layout.
→ Performance/ How Chrome extension impact performance
https://www.debugbear.com/blog/chrome-extension-performance-2021
→ Performance/ Also on performance optimization: lazy loading
https://web.dev/lcp-lazy-loading/
→ Fun/ Windows93.net
http://www.windows93.net
💪🏻 Enjoy the links. Hope you find one or two of them useful or inspirational.
Until next week,
Thomas Mak