2021 week 39—Using Logseq, SVG tools, Accessibility articles, Hotwire 1.0
Links Worth Sharing for Web Developers and Designers.
Hey there,
This is Thomas Mak from Macao.
The current daily productivity app that I’m using is Logseq. It combines the beauty of plain text file system from Obsidian and the linking of information from Roam Research. Especially I like the side-bar which is non-linear like TiddlyWiki.
I wrote a brief review of using Logseq in Chinese. I’m now planning an online course to get started using Logseq to build personal knowledge base system and the benefits of keeping a plain text system.
Links worth sharing
→ Rails / Stimulus 3 + Turbo 7 = Hotwire 1.0
https://world.hey.com/dhh/stimulus-3-turbo-7-hotwire-1-0-9d507133
→ Accessibility / Colorblind Accessibility Manifesto
https://colorblindaccessibilitymanifesto.com/
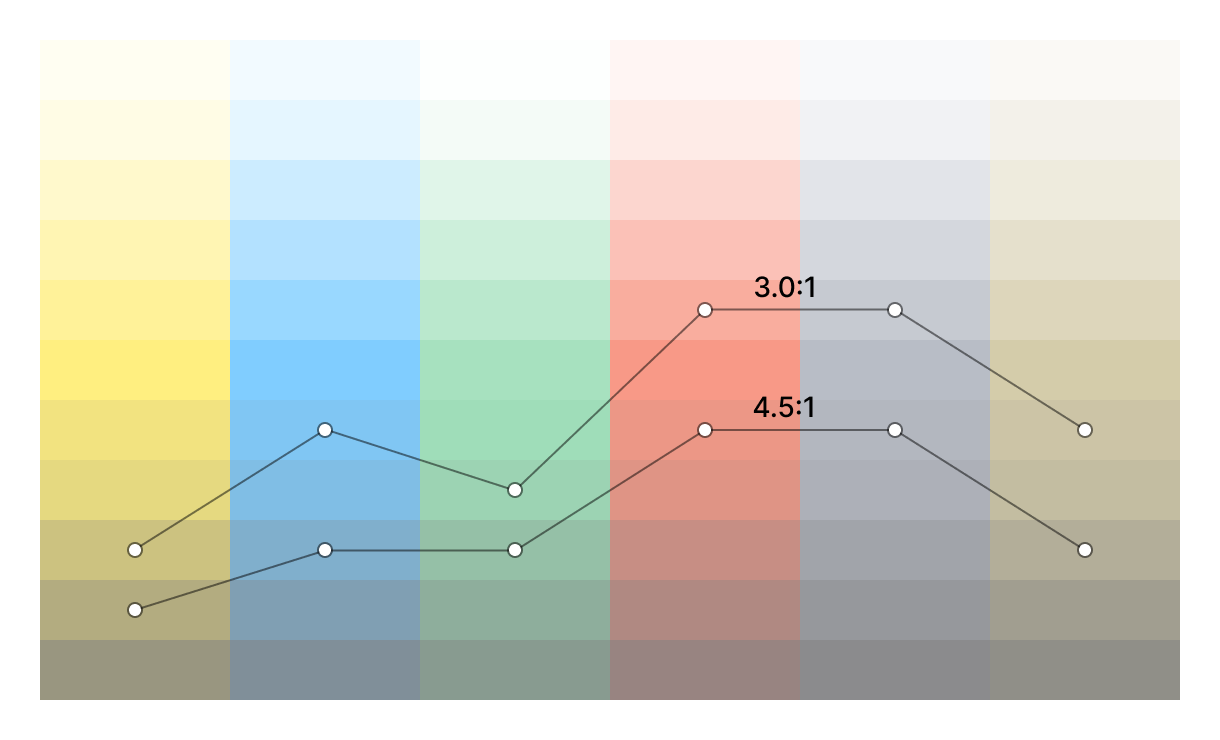
→ Accessibility / Accessible Palette: stop using HSL for color systems
https://wildbit.com/blog/2021/09/16/accessible-palette-stop-using-hsl-for-color-systems
→ Accessibility / Improving The Accessibility Of Your Markdown
https://www.smashingmagazine.com/2021/09/improving-accessibility-of-markdown/
→ Tool / Git Command Explorer
https://gitexplorer.com/
Useful to find the Git command by choosing what you action want to do.
→ Tool / Apple Notes Exporter
https://apple.stackexchange.com/a/408778
I have over a thousand of notes in Apple Notes after using the iOS for a decade. I always fear of losing my notes if anythings go wrong with my iCloud account. So I searched for exporting solutions last week and found this tool. That Exporter tool works for me. I successfully exported all my notes into 2GB of files in both Markdown and HTML format.
→ SVG / Unleash The Power Of Path Animations With SVGator
https://www.smashingmagazine.com/2019/06/unleash-power-path-animations-svgator/
→ SVG / Ssshape
https://fffuel.co/ssshape/
Until next week,
Thomas Mak