Hey friend,
You may have noticed that my weekly email slipped from Sunday to Monday to Tuesday and now to Wednesday.
I'm now again in the busy summer.
Every summer, my schedule gets full, and productivity drops. It’s has been a seasonal routine for years. Things get stressed and messy from June until August. Usually, things get better by the end of August. I guess that’s due to on-going projects all happen together during the mid of the year.
But joyful things began to happen in these 2 days.
I talked to my old friend — who brought me into the mechanical keyboard world and git version control 12 years ago — and that text chat already lower my stress level a lot. Also, I got some nice Netflix recommendations from him.
I am re-discovering productivity using Notion and Milanote, which gave me some joy of feeling organized. I have been using Notion since their day one debut. They recently removed the 1000 blocks limitations which give a huge boost to their user bases.
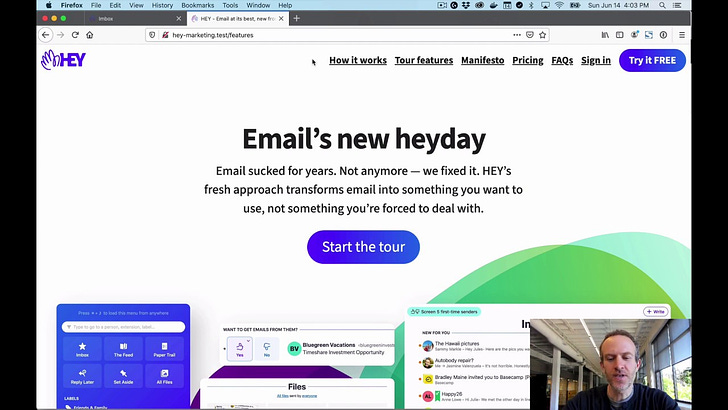
I got an invitation code from HEY.com, rediscovering joyful of email after gmail’s debut 16 years ago.
HEY.com completely changes how we use email. I especially love their sticky notes and note-to-self features, alongside the screening function.
More exciting is it uses the future of Rails, Turbolinks, and StimulusJS that I can have a peek on how Basecamp insists to use server-side HTML rendering and progressive enhance with JavaScript. There is a lot to learn from their app UI and their mapped JS source code.
Links worth sharing
Zettelkasten Method: How to Take Smart Notes (A Beginner's Guide)
How to Get All Custom Properties on a Page in JavaScript | CSS-Tricks
→ Standards for Writing Accessibly
https://alistapart.com/article/standards-for-writing-accessibly/
Writing Is Designing
Rather than saying:
Click the OK button below to continue.
(A button that scrolls you to the top of a page): Go to top.
Instead, say:
Next, select OK to continue.
Go to beginning.
→ Zettelkasten Method: How to Take Smart Notes (A Beginner's Guide)
https://improveism.com/zettelkasten-method-smart-notes/
A detailed and nice read on the Zettelkasten Method.
→ How to Get All Custom Properties on a Page in JavaScript | CSS-Tricks
https://css-tricks.com/how-to-get-all-custom-properties-on-a-page-in-javascript/
→ Replier.app: Reply with focus
https://www.replier.app/
Tiny useful tool.
→ 5 Best Practices to Write Quality Arrow Functions
https://dmitripavlutin.com/javascript-arrow-functions-best-practices/
→ Interactive map of Linux kernel
https://makelinux.github.io/kernel/map/
→ The Hitchhiker's Guide to Next.js
https://medium.com/@brandonduffany_45528/the-hitchhikers-guide-to-next-js-fd7aa14ae8d0?source=rss------react-5
Code worth sharing: url.searchParams
Until next week,
Thomas Mak