Hi friend,
Wish you stay safe.
Previously, I shared how I focus via using Focus Sessions every day. Beyond these focus time blocks, I need a task management tool to manage my backlogs. Backlog stores those tasks that are waiting to become focus sessions.
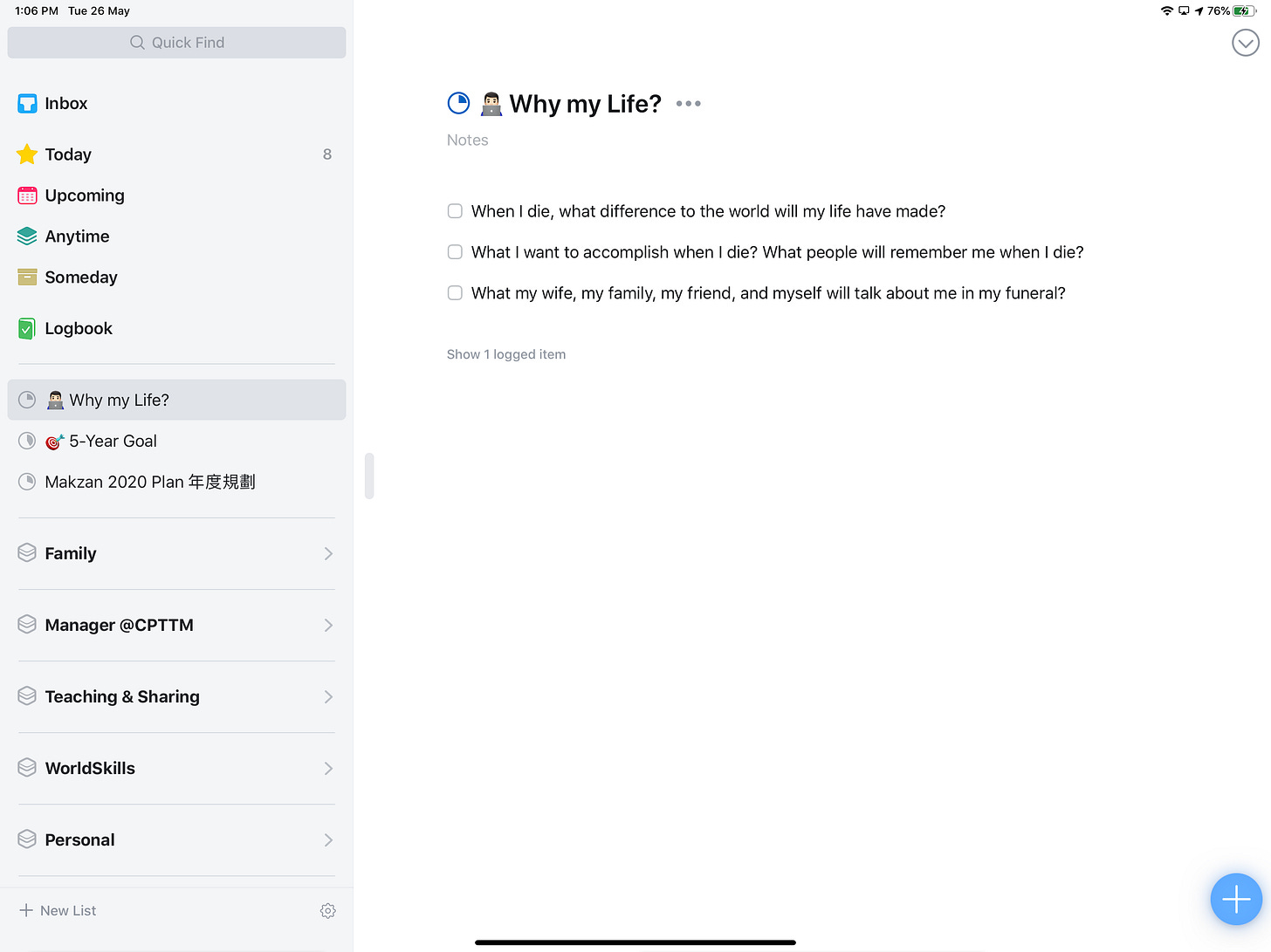
I have tried different task management softwares and stick to Things. Things gives the perfect balance between powerful and simplicity. How I organize tasks in Things?

Things follow the 50,000 feet goals metaphor. There are also 5 levels in Things. From high level to low level respectively:
Areas (Roles): Areas align with the vision and long-term goals.
Projects: Projects are a group of tasks. Whenever the projects are active, I assign focus sessions to execute the tasks listed in the projects. There is a notes area on top of each project where I can put background information and context there.
Headings: Headings can group tasks into different parts within a project. Headings may be different stages of a project. Or it may be different functionalities of a project.
Tasks: Tasks are the unit of a single focus session that I need to fully focus one at a time.
Checklists: Checklists are sub-tasks to ensure the belonged task is well executed.
Things is elegant. There are many small details that I love in Things. I pick several favorites when using Things.
I can jump to any project by just typing the name in any view. Type anything and it becomes search and quick-open, so that I can switch between projects quickly.
The keyboard shortcuts are the same in macOS and iPadOS.
The arrow keys allow moving cursors between task header and task notes.
Shift arrow keys allow selecting multiple notes and another keyboard shortcut to bulk moving tasks or setting dates.
I use “Evening” to separate my most important tasks and misc tasks in Today.
I can quickly add tasks by tapping or dragging the floating “add task” button. When dragging the “add task” icon, I can decide where to put the new task in current project view, or directly add it to the “Inbox”.
All the details in Things allow me to navigate and organize tasks easily without even leaving keyboards. This allows me to maximize the weekly tasks review effectiveness and let me know the big picture of all my projects. Then I mark focus sessions for the coming week based on my priorities across all projects.
Links worth sharing
→ Sorted CSS Colors
https://enes.in/sorted-colors/
A useful color tool to find related CSS colors for a selected hue. The source code is on Codepen.
→ Postwoman
https://postwoman.io/
This is a web-based Postman-like API requests tool.
→ new.css
https://newcss.net/
Another minimal CSS theme for vanilla HTML.
→ The art of command-line
https://github.com/jlevy/the-art-of-command-line
→ Science confirms it: Websites really do all look the same
https://www.fastcompany.com/90501691/science-confirms-it-web-sites-really-do-all-look-the-same
We studied 10,000 websites and found that their design has become more uniform over time.
I still remember those days in 2000s with Flash and blooming creativity showcasing in different websites all over the world. There were obvious downsides in that era, especially accessibility. Now the web get mature and some what boring when comparing to those old days. On the other hands, the web is also more capable than ever. So let’s make the web in 2020s bloom again.
→ Do not set website language based on user location
https://dev.to/bitdweller/stop-setting-the-language-of-your-website-based-on-my-location-31h0
A much better way (and probably easier) is to use the user's browser/system language. That's the language I want to read on 99% of the time. Otherwise, why would I have my machine in that language? And if it's not, I will change it myself.
var userLang = navigator.language || navigator.userLanguage;
→ SpaceX DEMO-2 launch with astronauts
https://www.spacex.com/launches/
Launching window will be this Wednesday 20:33 UTC. Alternative window will be Saturday/Sunday.
Until next week,
Thomas Mak
